1. 简介
CSS 属性 border-radius 用来设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。它其实是 border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius 四个属性的简介。
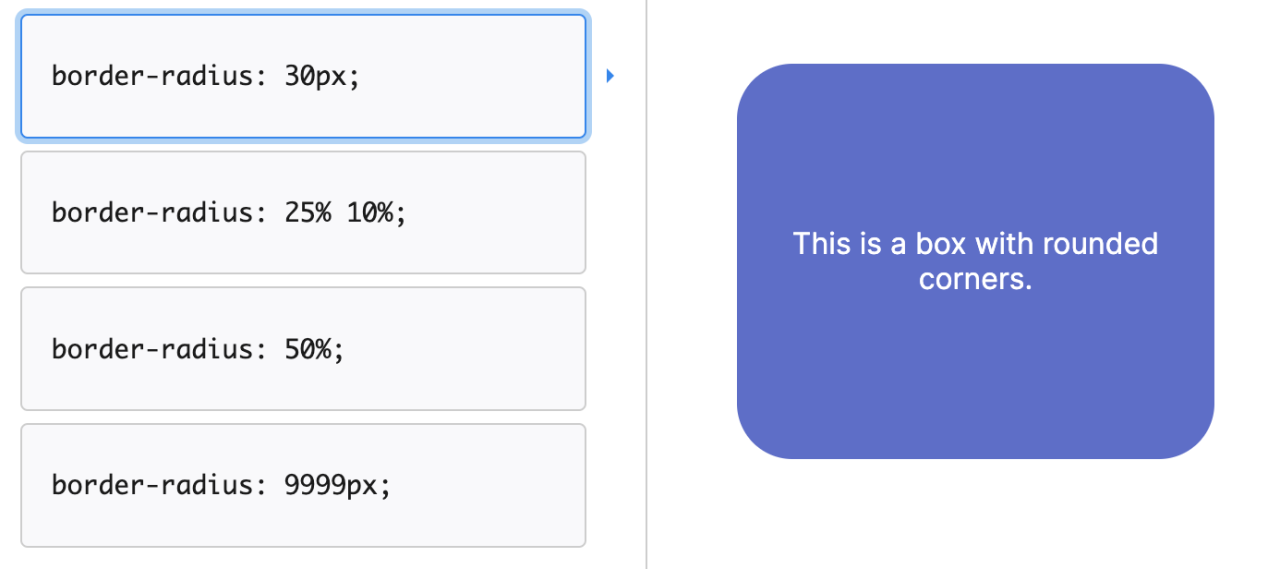
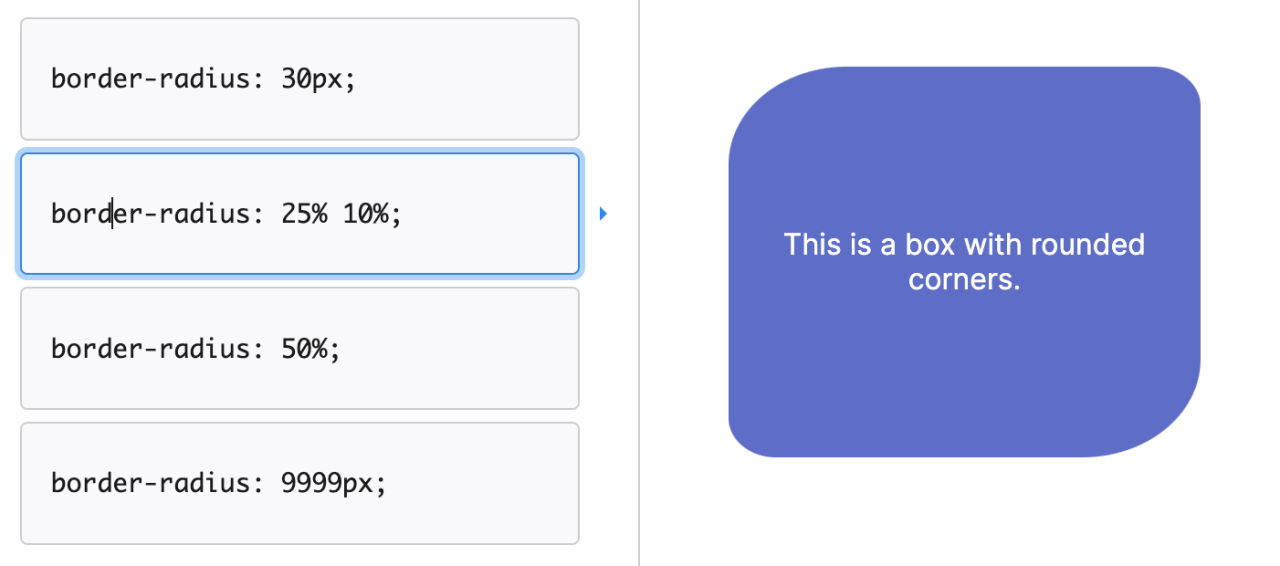
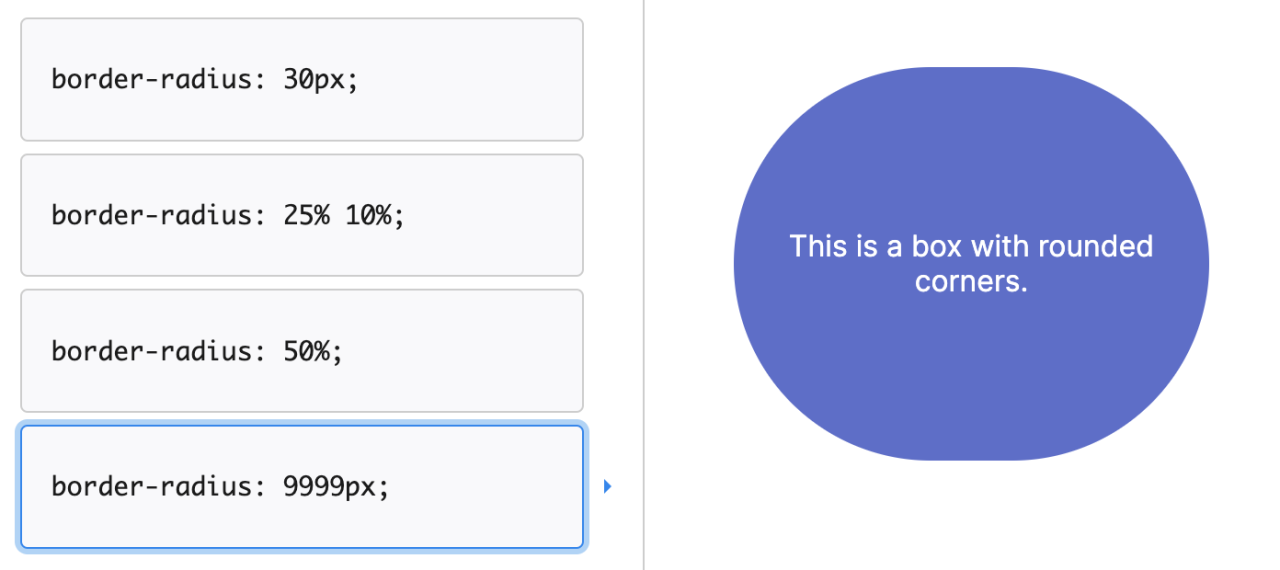
2. 示例




3. 注意事项
当对矩形进行圆角处理生成胶囊形状时,不要使用 50%,而应使用 9999px。
原文地址:MDN